Según la Wikipedia, la tipografía es el «arte y técnica de organizar tipos para hacer que el lenguaje escrito sea legible, legible y atractivo cuando se muestra». Cubre áreas como la elección de tipos de letra, su combinación, la elección del ritmo vertical adecuado, el control de la longitud de las líneas, el espaciado de letras, entre otros. Como se puede ver, es un tema muy amplio. En cualquier caso, me gustaría usar esta publicación como una guía básica para algunos conceptos relacionados con la tipografía. Empezaré hablando de la diferencia entre tipos y fuentes.
Empecemos por el principio: ¡las fuentes no son fuentes! Lo que normalmente llamamos «fuente», en realidad es un tipo (typeface en inglés). Pero, ¿qué es un tipo? Un tipo es un conjunto de caracteres (letras, números, símbolos de puntuación, etc.) que tienen un estilo uniforme. Un tipo está compuesto por una o varias fuentes, que son variaciones del mismo tipo. Estas variaciones pueden ser en términos de:
- Tamaño
- Peso o grosor (un texto en negrita tiene más peso que uno sin)
- Inclinación (la cursiva, también llamada itálica, es una variación, y también lo es la cursiva en negrita)
- Ancho (el mismo tipo puede tener variaciones en términos de ancho de los caracteres o glifos, lo que lleva a las llamadas fuentes condensadas). La tipografía Univers es un ejemplo de esto. Puedes ver una muestra en font.download (desplázate hacia abajo hasta Variantes).
Para el resto de este artículo, me centraré en el peso y la inclinación.
Empecemos hablando del peso…
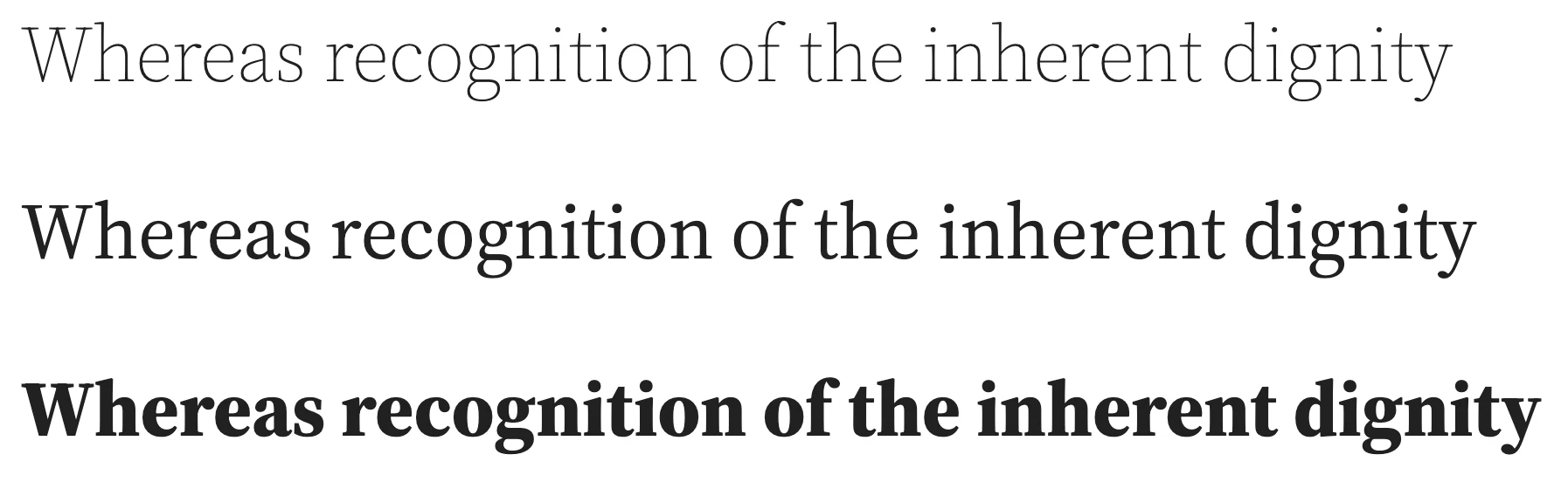
Veremos una evolución de la tipografía que estoy usando para los títulos de este sitio web, Source Serif 4. Está disponible en Google Fonts.

La captura de pantalla muestra algunas variaciones de Source Serif 4 en términos de su peso o grosor. De arriba a abajo, los grosores son 200 (ExtraLight), 400 (Regular) y 800 (ExtraBold). Hay más disponibles. Por lo tanto, como puede ver, un tipo puede tener varios grosores, no solo dos (negrita y redonda o romana – así se llama cuando no está en negrita) como estamos acostumbrados a ver en los editores de texto.
… y ahora miremos la inclinación
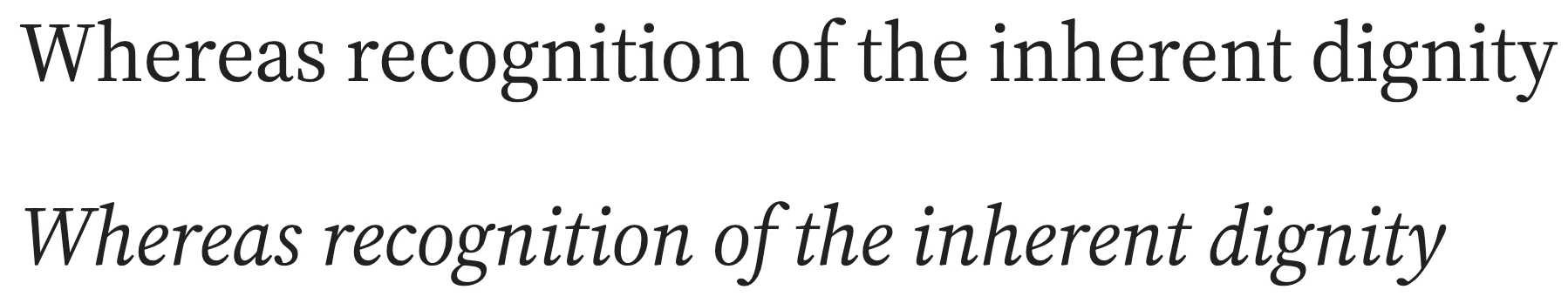
En la imagen inferior podemos ver dos ejemplos, con el mismo peso, pero con diferente inclinación. El de arriba está en letra normal o romana, y el de abajo en cursiva.

Fijaros que los glifos en cursiva son en realidad diferentes de los normales o no cursivos (la letra a es bastante diferente). Por eso es importante elegir un tipo que incluya cursivas, si se desea utilizarlas en el texto. Los navegadores web pueden simular cursivas si no están incluidas en el tipo de letra (en este caso se denominan cursivas oblicuas o falsas cursivas), pero los resultados no se verán tan bien como con una variación dedicada a la cursiva. Veamos un ejemplo a continuación.

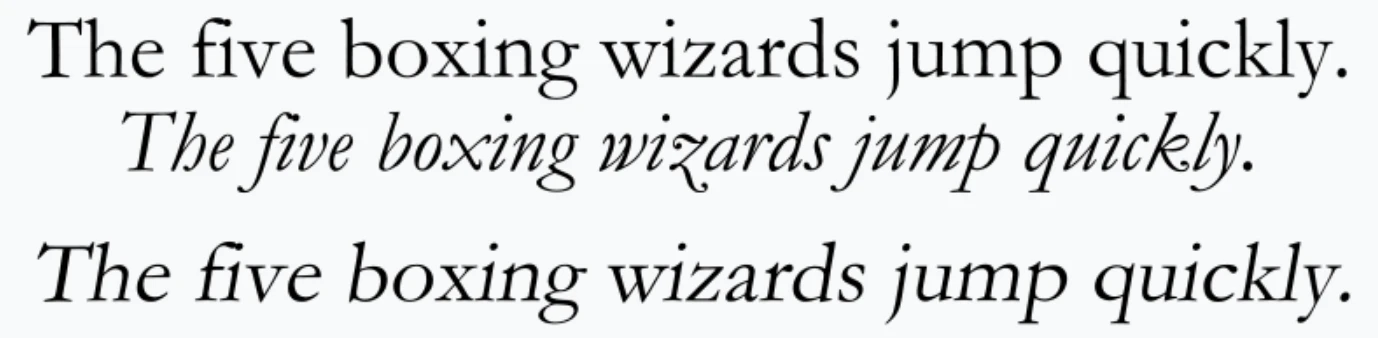
Dado el mismo tipo de letra, se aprecia claramente la diferencia entre el estilo normal, la cursiva real, y la cursiva falsa u oblicua. En el caso de esta última, los glifos del estilo normal simplemente se han inclinado.
¡Combinemos las variaciones!

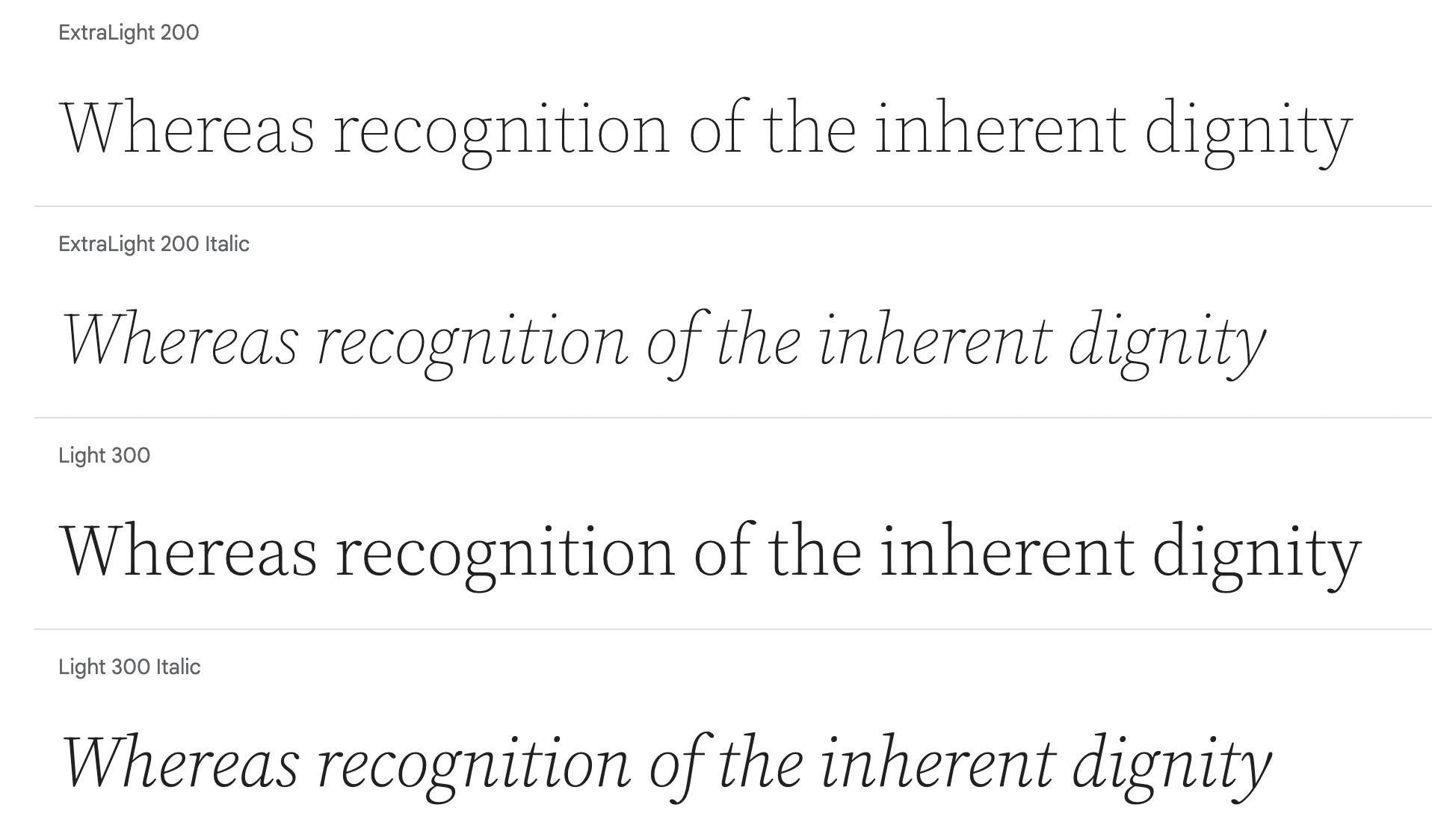
Esta captura de pantalla de Google Fonts muestra varias combinaciones de diferentes grosores e inclinaciones en Source Serif 4. Cuantos más grosores haya disponibles, más combinaciones de estilos podrás utilizar.
Antes de finalizar el artículo, me gustaría hablar brevemente sobre los tipos variables. Los tipos variables son un paso adelante en cuanto a flexibilidad, ya que permiten ajustar manualmente su grosor, inclinación y/o ancho dentro de un rango determinado. Por lo tanto, en lugar de tener grosores fijos como 200 (Extra Fino) o 400 (Regular), es posible utilizar valores como 203 o 350. Lo mismo se aplica a la inclinación y el ancho. Como resultado, proporcionan más control sobre sus características. Sin embargo, no todos ellos son variables en todas estas dimensiones. Por ejemplo, Source Serif 4 únicamente tiene grosor (o peso) variable.
Para leer más sobre las fuentes variables, Elliot Jay Stocks ha escrito un artículo para Google Fonts, que incluye ejemplos de fuentes variables.
Crédito de la imagen de cabecera: Sprinter_Lucio en Pixabay.

