Segons la Viquipèdia, la tipografia és “l’art i la tècnica d’organitzar tipus per fer que el llenguatge escrit sigui llegible, llegible i atractiu quan es mostra”. Cobreix àrees com l’elecció de tipus de lletra, la combinació, l’elecció del ritme vertical adequat, el control de la longitud de les línies, l’espaiat de lletres, entre d’altres. Com podeu veure, és un tema molt ampli. En qualsevol cas, m’agradaria fer servir aquesta publicació com una guia bàsica per a alguns conceptes relacionats amb la tipografia. Començaré parlant de la diferència entre tipus o famílies tipogràfiques i fonts.
Comencem pel principi: les fonts no són fonts! El que normalment anomenem “font”, en realitat és un tipus (typeface en anglès). Però, què és un paio? Un tipus és un conjunt de caràcters (lletres, números, símbols de puntuació, etc.) que tenen un estil uniforme. Un tipus està compost per una o diverses fonts, que són variacions del mateix tipus. Aquestes variacions poden ser en termes de:
- Mida
- Pes o gruix (un text en negreta té més pes que un sense)
- Inclinació (la cursiva, també anomenada itàlica, és una variació, y també ho és la cursiva en negreta)
- Ample (el mateix tipus pot tenir variacions en termes d’amplada dels caràcters o glifs, cosa que porta a les anomenades fonts condensades). La tipografia Univers n’és un exemple. Pots veure’n una mostra a font.download (desplaça’t cap avall fins a Variants).
Per la resta d’aquest article, em centraré en el pes (gruix) i la inclinació.
Comencem parlant del pes…
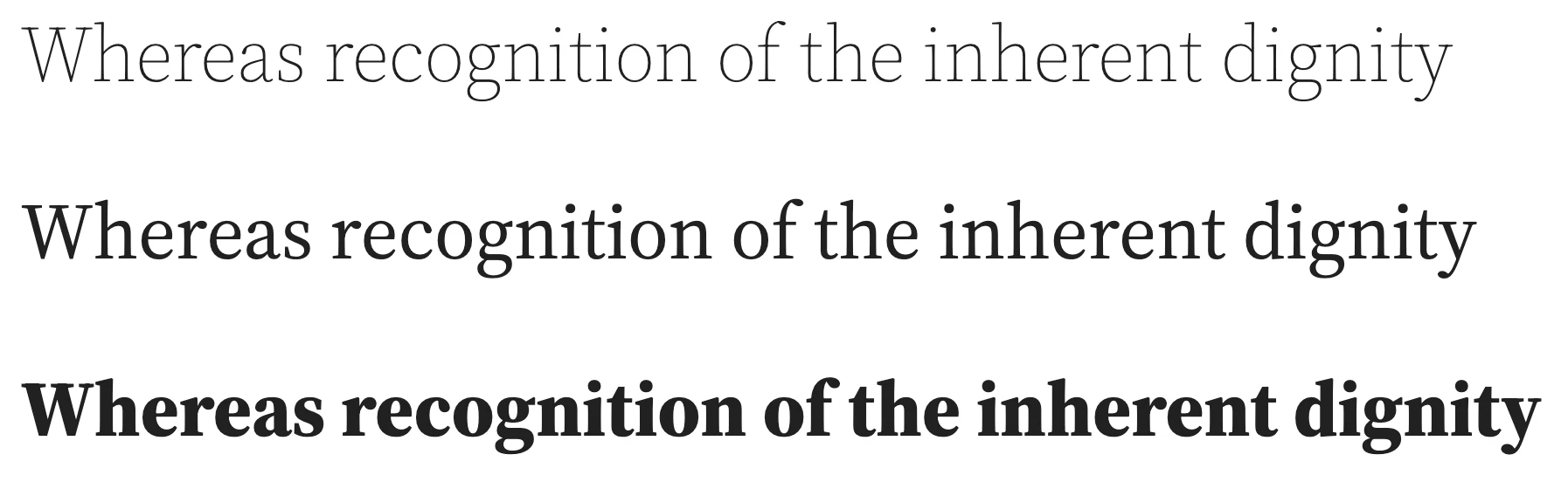
Farem un cop d’ull a una evolució del tipus que estic utilitzant pels tipus d’aquesta web, Source Serif 4. Es troba disponible a Google Fonts.

La captura de pantalla mostra algunes variacions de Source Serif 4 en termes del pes o gruix. De dalt a baix, els gruixos són 200 (ExtraLight), 400 (Regular) i 800 (ExtraBold). N’hi ha més de disponibles. Per tant, com podeu veure, un tipus pot tenir diversos gruixos, no només dos (negreta i rodona o romana – així es diu quan no està en negreta) com estem acostumats a veure en els editors de text.
… i ara mirem la inclinació
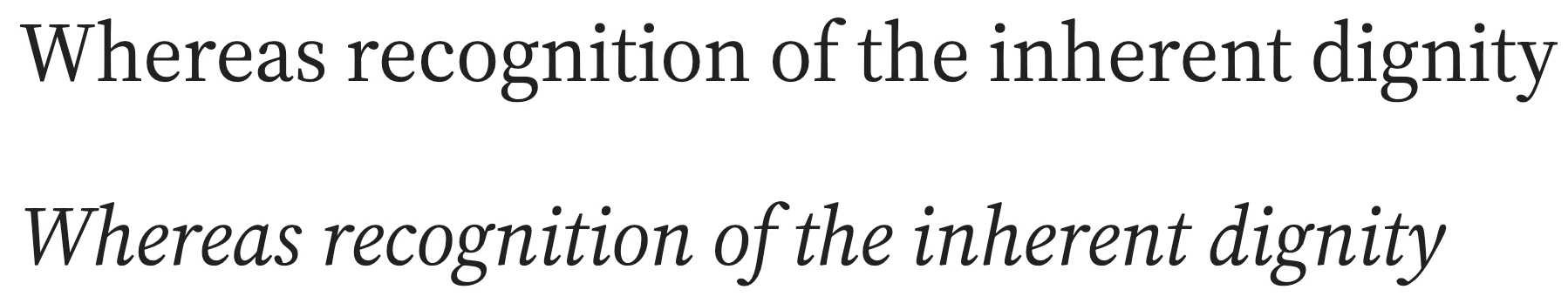
A la imatge inferior podem veure dos exemples, amb el mateix pes, però amb diferent inclinació. El de dalt és en lletra normal o romana, i el de baix en cursiva.

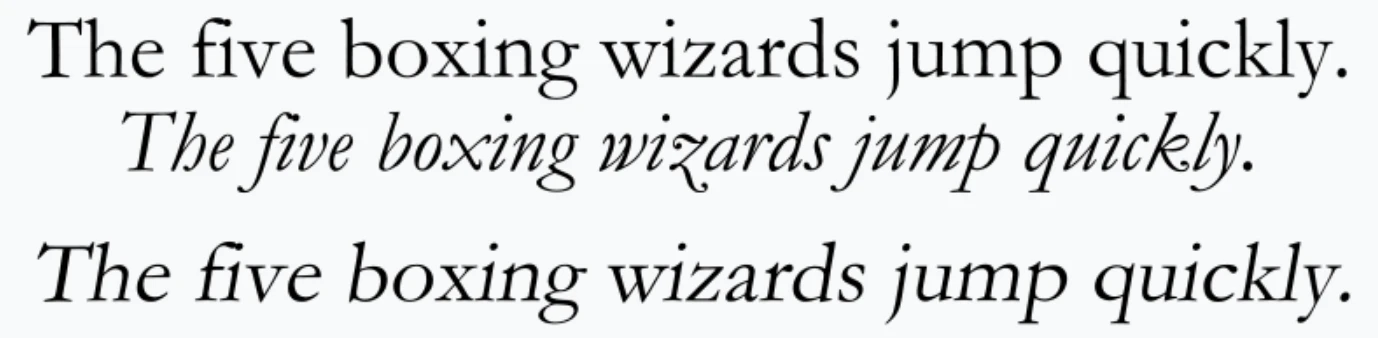
Fixeu-vos que els glifs en cursiva són en realitat diferents dels normals o no cursius (la lletra a és força diferent). Per això és important triar un tipus que inclogui cursives, si es volen utilitzar al text. Els navegadors web poden simular cursives si no estan incloses al tipus (en aquest cas s’anomenen cursives obliqües o falses cursives), però els resultats no es veuran tan bé com amb una variació específica per a la cursiva. Veiem-ne un exemple a continuació.

Donat el mateix tipus de lletra, s’aprecia clarament la diferència entre l’estil normal, la cursiva real i la cursiva falsa o obliqua. En el cas d’aquesta última, simplement s’han inclinat els glifs de l’estil normal.
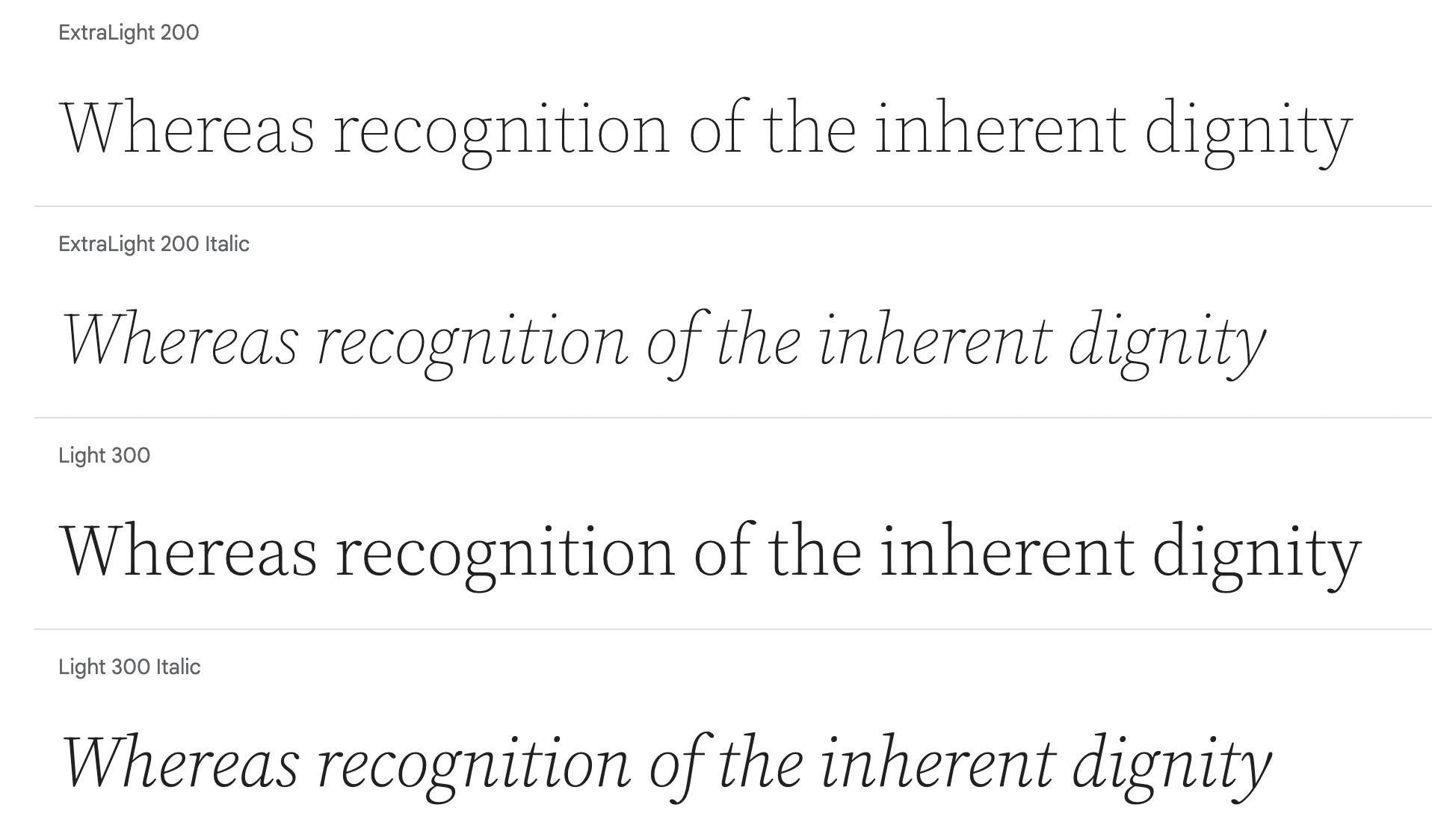
Combinem les variacions!

Aquesta captura de pantalla de Google Fonts mostra diverses combinacions de diferents gruixos i inclinacions amb Source Serif 4. Com més gruixos hi hagi disponibles, més combinacions d’estils es podran utilitzar.
Abans de finalitzar l’article, m’agradaria parlar breument sobre els tipus variables. Els tipus variables són un pas endavant quant a flexibilitat, ja que permeten ajustar manualment el seu gruix, inclinació i/o amplada dins d’un rang determinat. Per tant, en lloc de tenir gruixos fixos com 200 (Extra Fina) o 400 (Regular), és possible utilitzar valors com 203 o 350. El mateix s’aplica a la inclinació i l’amplada. Com a resultat, proporcionen més control sobre les seves característiques. No obstant això, no tots els tipus són variables en totes aquestes dimensions. Per exemple, Source Serif 4 només té gruix (o pes) variable.
Si voleu saber-ne més sobre les fonts variables, Elliot Jay Stocks ha escrit un article per a Google Fonts, amb diversos exemples.
Crèdit de la imatge de capçalera: Sprinter_Lucio en Pixabay.

