Nota: Antes de empezar, tened en cuenta que esto no es una reseña estándar de WP-Portfolio. Otras personas ya han explicado y mostrado las características de este plugin. Podéis consultar los siguientes recursos (en inglés): el vídeo de Ferdy Korpershoeck (el mejor), El video de Legit Marketing Reviews, o la reseña escrita de Kasa (bastante buena también). Mi objetivo aquí es presentar otro punto de vista y explicar algunos de los problemas que encontré después de instalar este plugin en un sitio web multilingüe. Desearía que alguien hubiera hablado de esto en las muchas reseñas (o listas de «mejores plugins de portafolio») que leí y vi.
Si ya estáis familiarizados con WP-Portfolio, podéis ir a mis impresiones.
Como tengo un negocio creando sitios web con WordPress, es muy importante que tenga un portafolio para mostrar mi trabajo. Es una forma de demostrar lo que puedo hacer y generar confianza en lo que hago, y que el cliente decida si el tipo de trabajo que realizo se alinea con sus intereses y objetivos.
Una descripción general de WP-Portfolio
Últimamente he estado buscando un complemento para crear un portafolio. Un plugin que vi recomendado en todas partes para ello es WP-Portfolio, incluso dicen que es el mejor. Lo que distingue a WP-Portfolio de los demás plugins es que, cada vez que crea un elemento para el portafolio, se puede elegir entre 4 tipos diferentes: imagen, video, sitio web o página individual. Los tipos de imagen, video y sitio web vinculan sólo un elemento, es decir, una única imagen, un video o sitio web. Para el tipo “sitio web”, incrusta el enlace en un iFrame, de modo que el usuario nunca abandona la web original.
El tipo de página individual, por otro lado, es muy interesante porque simplemente tiene el aspecto de una página de WordPress, y se le puede añadir tanta información como una desee. Por ejemplo, si eres fotógrafa, puedes usarlo para crear una galería de imágenes de una sesión con un cliente (en lugar de tener una sola imagen). Si os dedicáis a la creación de sitios web, podéis usarlo para explicar cómo surgió el proyecto (echad un ojo a mi portafolio para ver un ejemplo). En mi caso particular, esta característica, o algo similar a ésta, era imprescindible para poder explicar y contextualizar bien los proyectos.
Desgraciadamente, WP-Portfolio no tiene una versión gratuita y, como resultado, no hay forma de probarlo antes de pagar. WP-Portfolio está desarrollado por Brainstorm Force, la compañía detrás del conocido tema Astra. Llevo un tiempo usándolo y estoy muy contenta con él, así que finalmente me lancé y compré WP-Portfolio, junto con Astra Pro, en el Essential Bundle).
Impresiones de WP-Portfolio
Mi primera impresión después de comprar el plugin y acceder a la página de descarga fue que el WP-Portfolio no se actualiza regularmente. Esto no es un problema en sí mismo, ya que si funciona correctamente, ¿por qué cambiarlo?
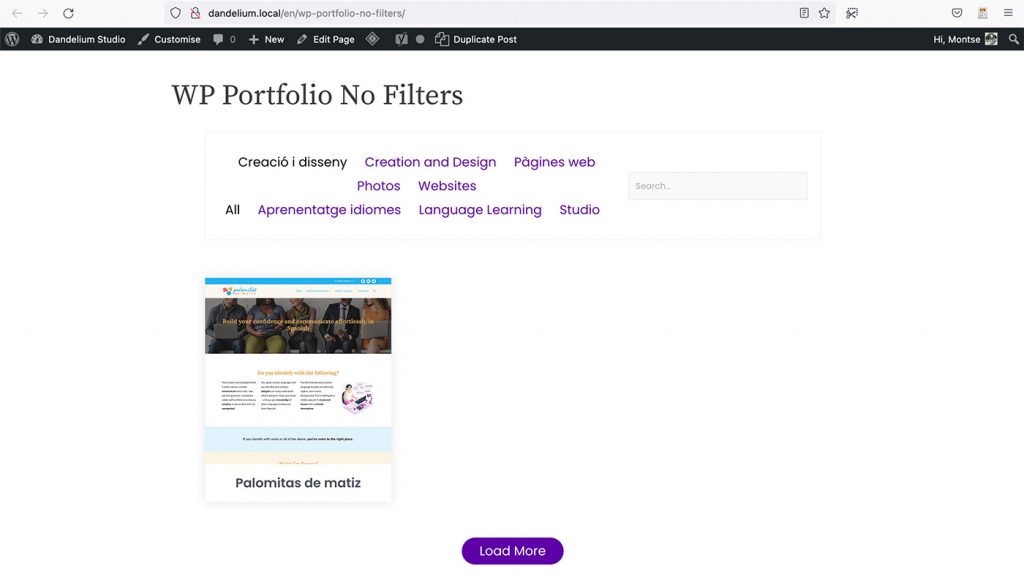
Sin embargo, después de instalarlo, comencé a encontrar los problemas reales. No funciona bien con sitios web multilingües que utilizan Polylang. ¿El problema? Las categorías no están filtradas correctamente en la página del portafolio y todas se muestran independientemente del idioma seleccionado.

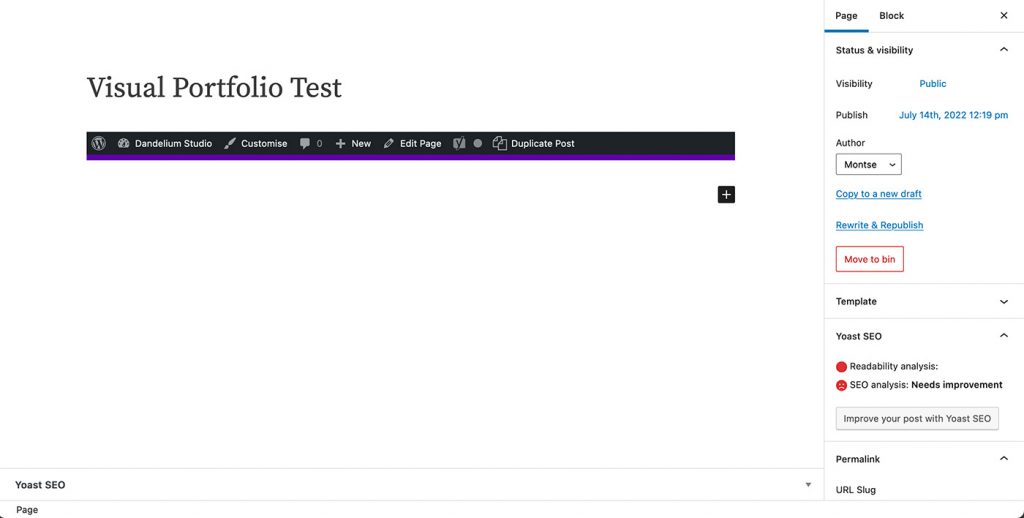
Además de esto, no ofrece la posibilidad de utilizar un bloque de Gutenberg para incluir el portafolio en una página. Tienes que usar un shortcode. Nuevamente, esto no es necesariamente malo, pero confirma mi primera impresión de que no se mantiene actualizado. La mayoría de los complementos hoy en día incluyen ambas opciones: un bloque y un shortcode.
![Screenshot showing how to create the porftolio page using Gutenberg editor and WP-Portfolio. There is the shortcode [wp_porfolio] in the main body of the page.](https://dandelium.studio/wordpress/wp-content/uploads/2022/08/Screenshot-2022-07-19-at-19.34-1024x545.jpg)
Sin embargo, lo que al final me hizo decidir no usarlo en mi sitio web fue el proceso de carga del portafolio. A pesar de tener solo un proyecto, se veía un icono de carga al acceder a la página principal de portafolio. Probé los tiempos de carga generales usando WP-Portfolio y otra opción (que mencionaré más adelante) y eran similares, pero no pude pasar por alto el hecho de que se veía un ícono de carga. Como usuaria de un sitio web, me sorprendería mucho ver un símbolo de carga para luego revelar solo un elemento; verlo me da la impresión de que el sitio web es lento, aunque no lo sea. Y, además, el plugin obtiene previamente el contenido de los elementos que carga en la página de portafolio, lo cual es totalmente innecesario.
Alternativas a WP-Portfolio
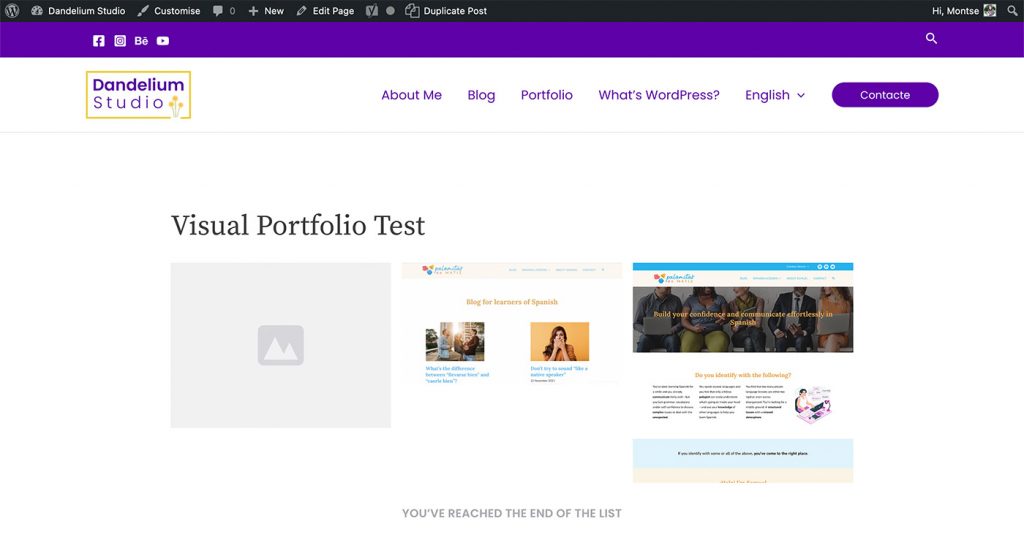
Si os encontráis en una situación similar, es posible que os preguntéis qué alternativas existen. Puedo ofrecer dos: la primera es Visual Portfolio, Posts & Image Gallery, de nK. La versión gratuita de este plugin tiene muchas más funciones que WP-Portfolio, incluída una vista de tipo Lightbox para las imágenes, y funciona bien en el front-end de los sitios web que usan Polylang. Sin embargo, hay un bug en el back-end. Cada vez que usa bloques de Gutenberg para insertar galerías del portafolio, sólo muestra una barra de administración y no una vista previa del contenido. Como resultado, para tener una idea del aspecto final de la página, hay que acceder contínuamente a la vista previa. Sin embargo, tened en cuenta que oficialmente no garantizan un funcionamiento correcto con Polylang, sólo con WPML.


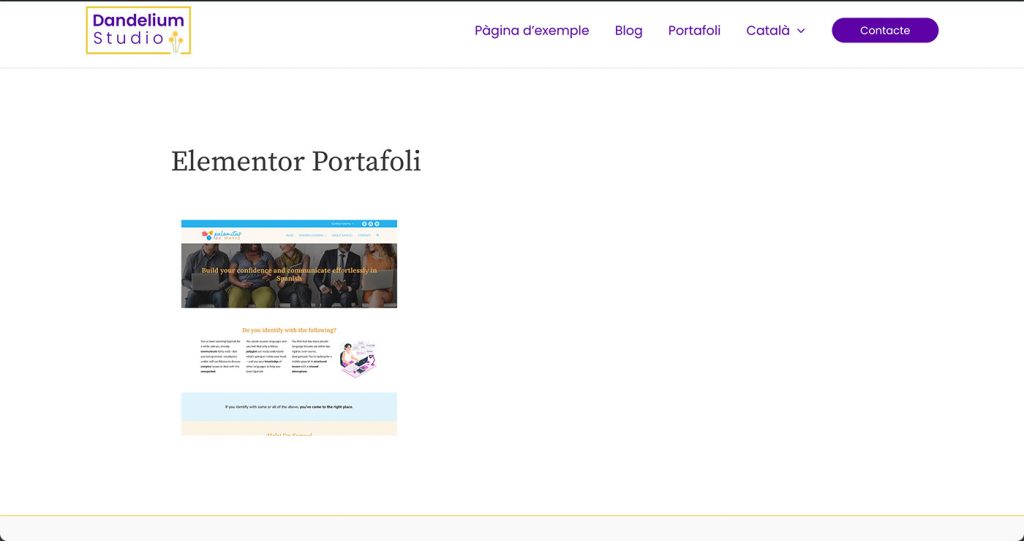
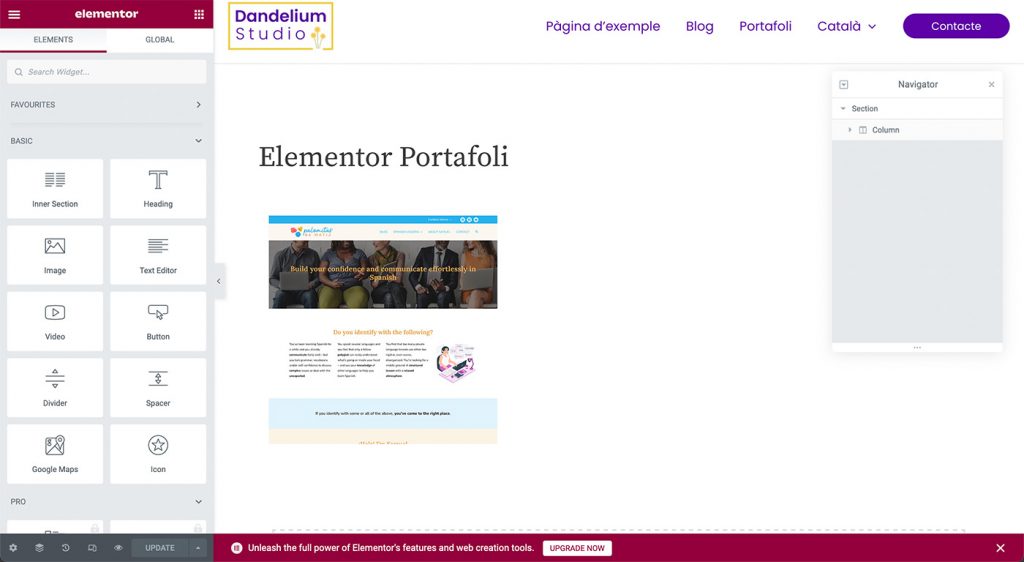
La otra opción es utilizar Powerfolio, un plugin que crea un elemento de tipo portafolio e incluye bloques adicionales de Elementor para mostrar el contenido. Esta opción requiere, por lo tanto, usar Elementor (no es necesario pagar por la versión Pro) para mostrar el portafolio. Usando esta combinación de plugins no encontré errores: pude obtener una vista previa del contenido mientras lo editaba y todo se veía bien en el front-end. Cada elemento del portafolio es en realidad una página, por lo que me da la flexibilidad y la libertad de crear la página de cada proyecto a mi gusto, sin límites. Por este motivo al final opté por esta solución. Todavía estoy indecisa sobre Elementor, ya que me gusta mantener mi sitio web lo más «ligero» posible, pero por el momento estoy bastante satisfecha con esta solución, y los tiempos de carga son similares a los de WP-Portfolio.


Conclusión
En resumen, me gustaría que alguien hubiera comentado estas carencias en relación a WP-Portfolio, ya que de saberlo posiblemente no habría pagado por él. Dicho esto, creo que es bueno conocer las tecnologías existentes para poderme adaptar a las necesidades de cada cliente, y WP-Portfolio tiene también muchas cosas buenas. Dime, ¿tienes un portafolio en tu web? ¿Usas algún plugin para crearlo? ¿Cuál? Cuéntamelo en los comentarios.


