Nota: Abans de començar, tingueu en compte que això no és una ressenya estàndard de WP-Portfolio. Altres persones ja han explicat i mostrat les característiques del plugin. Podeu consultar els recursos següents (en anglès): el vídeo de Ferdy Korpershoeck (el millor), el vídeo de Legit Marketing Reviews, o la ressenya escrita de Kasa (força bona també). El meu objectiu aquí és presentar un altre punt de vista i explicar alguns dels problemes que vaig trobar després d’instal·lar aquest plugin en un lloc web multilingüe. Desitjaria que algú ho hagués comentat a les diverses ressenyes (o llistes de “millors plugins de portafoli”) que vaig llegir i veure abans de comprar-lo.
Si ja esteu familiaritzats amb WP-Portfolio, podeu anar a les meves impressions.
Com que tinc un negoci de creació de pàgines web amb WordPress, és molt important que tingui un portafoli per ensenyar la meva feina. És una manera de demostrar el que puc fer i generar confiança, i que el client decideixi si el tipus de feina que duc a terme s’alinea amb els seus interessos i objectius.
Una descripció general de WP-Portfolio
En els últims temps he estat buscant un plugin per crear un portafoli. Un plugin que vaig veure recomanat per tot arreu per a aquest propòsit és WP-Portfolio. Molts fins i tot diuen que és el millor plugin. El que distingeix WP-Portfolio d’altres plugins similars és que, cada vegada que es crea un element per al portafoli, es pot triar entre 4 tipus diferents: imatge, vídeo, lloc web o pàgina individual. Els tipus d’imatge, vídeo i lloc web només es vinculen un element, és a dir, una única imatge, un vídeo o lloc web. Per al tipus de lloc web, el que fa el plugin és incrustar l’enllaç en un iFrame, de manera que l’usuari mai no abandona la web original.
El tipus de pàgina individual, d’altra banda, és molt interessant perquè s’assembla a una pàgina de WordPress, i se li pot afegir tanta informació com una desitgi. Per exemple, si sou fotògrafs, podeu utilitzar-lo per crear una galeria d’imatges d’una sessió amb un client (enlloc de tenir una sola imatge). Si us dediqueu a la creació de llocs web, podeu fer-lo servir per explicar com va sorgir el projecte (feu un cop d’ull al meu portafoli per veure’n un exemple). En el meu cas particular, aquesta característica, o quelcom similar a això, era imprescindible per poder explicar i contextualitzar bé els projectes.
Malauradament, WP-Portfolio no té una versió gratuïta i, com a resultat, no hi ha manera de provar-lo abans de pagar. WP-Portfolio està desenvolupat per Brainstorm Force, la companyia que ha creat el conegut tema Astra. Porto un temps utilitzant-lo i estic molt contenta amb el seu funcionament, així que finalment em vaig llançar i vaig comprar WP-Portfolio, juntament amb Astra Pro, com a part de l’Essential Bundle.
Impressions de WP-Portfolio
La meva primera impressió després de comprar el plugin i accedir a la pàgina de descàrrega va ser que el WP-Portfolio no s’actualitza regularment. Això no és un problema en si mateix, ja que si el plugin funciona correctament, per què canviar-lo?
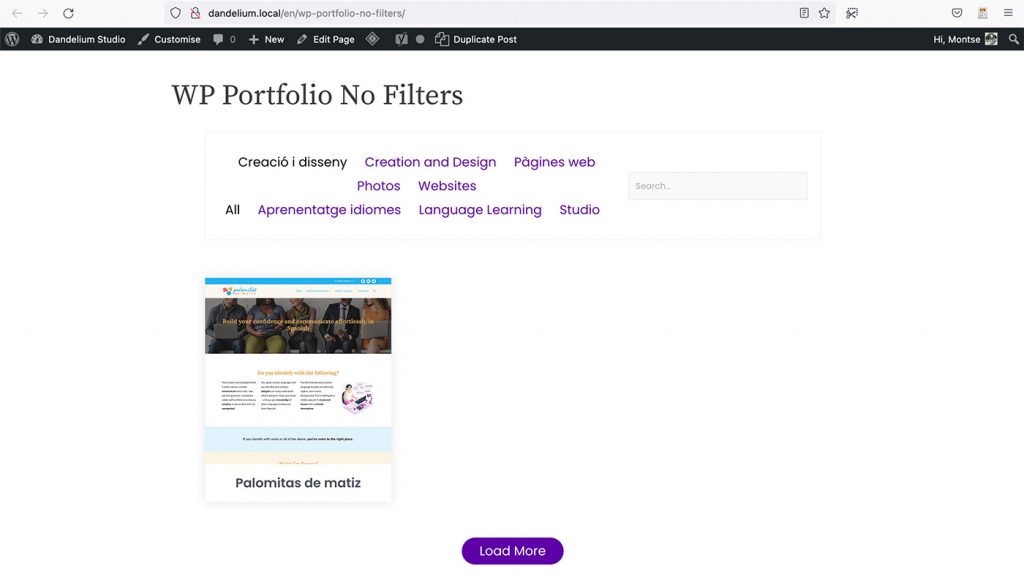
Tot i això, després d’instal·lar-lo, vaig començar a trobar els problemes reals. No funciona bé amb llocs web multilingües que utilitzen Polylang. El problema? Les categories no estan filtrades correctament a la pàgina del portafoli i totes es mostren independentment de l’idioma seleccionat.

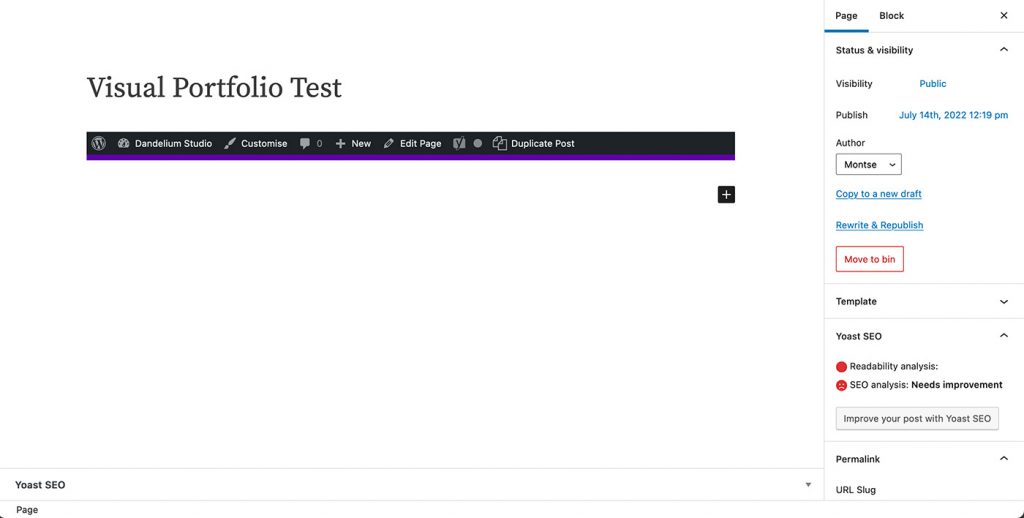
A més d’això, no ofereix la possibilitat d’utilitzar un bloc de Gutenberg per incloure el dossier en una pàgina. S’ha de fer servir un shortcode. Novament, això no és necessàriament dolent, però confirma la meva primera impressió que el plugin no es manté actualitzat. La majoria dels plugins avui en dia inclouen ambdues opcions: un bloc i un shortcode.
![Screenshot showing how to create the porftolio page using Gutenberg editor and WP-Portfolio. There is the shortcode [wp_porfolio] in the main body of the page.](https://dandelium.studio/wordpress/wp-content/uploads/2022/08/Screenshot-2022-07-19-at-19.34-1024x545.jpg)
No obstant això, el que al final em va fer decidir a no utilitzar-lo al meu lloc web va ser el procés de càrrega del portafoli. Tot i tenir només un únic projecte al portafoli, es veia una icona de càrrega en accedir a la pàgina d’aquest. Vaig provar els temps de càrrega generals usant WP-Portfolio i una altra opció (que explicaré més endavant) i eren similars, però no vaig poder passar per alt el fet que es veia una icona de càrrega. Com a usuària d’un lloc web, em sorprendria molt veure un símbol de càrrega per després acabar veient només un element; això em transmet la sensació que el lloc web és lent, encara que no ho sigui. I, a més, el plugin obté prèviament el contingut dels elements que carrega a la pàgina de portafoli, la qual cosa és totalment innecessària, i alenteix la pàgina.
Alternatives a WP-Portfolio
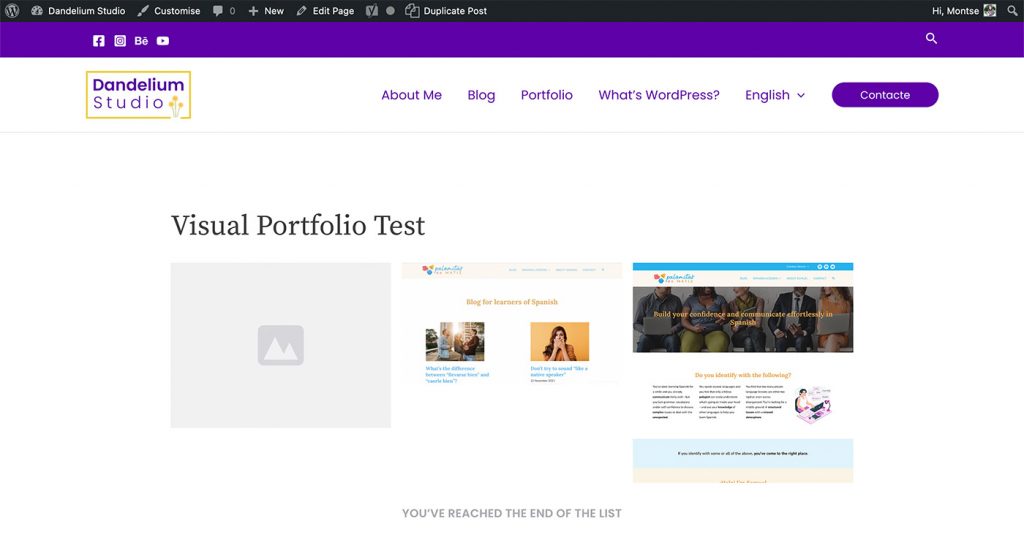
Si us trobeu en una situació similar, és possible que us pregunteu quines alternatives existeixen. En puc oferir dues: la primera és Visual Portfolio, Posts & Image Gallery, de nK. La versió gratuïta d’aquest plugin té moltes més funcions que WP-Portfolio, inclosa una vista de tipus Lightbox per a les imatges, i funciona bé al front-end dels llocs web que usen Polylang. No obstant això, hi ha un bug al back-end. Cada vegada que s’utilitzen blocs de Gutenberg per inserir galeries del portafoli, només mostra una barra d’administració i no una previsualització del contingut. Com a resultat, per tenir una idea de l’aspecte final de la pàgina, cal accedir contínuament a la vista prèvia. No obstant això, tingueu en compte que oficialment no garanteixen un funcionament correcte amb Polylang, només amb WPML.


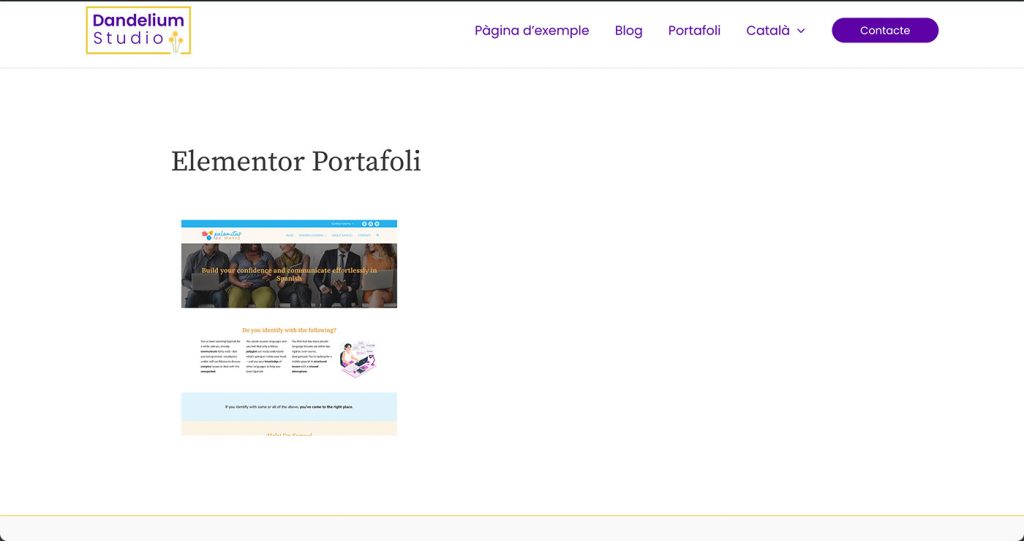
L’altra opció és utilitzar Powerfolio, un plugin que crea un element de tipus portafoli i inclou blocs addicionals d’Elementor per mostrar-ne el contingut. Aquesta opció requereix, per tant, fer servir Elementor (no cal pagar per la versió Pro) per mostrar el portafoli. Utilitzant aquesta combinació de plugins no vaig trobar errors: vaig poder obtenir una vista prèvia del contingut mentre ho editava i tot es veia bé al front-end. Cada element del portafoli és en realitat una pàgina, per la qual cosa em dóna la flexibilitat i la llibertat de crear la pàgina de cada projecte al meu gust, sense límits. Per aquest motiu al final vaig optar per aquesta solució. Encara estic indecisa sobre Elementor, ja que m’agrada mantenir el meu lloc web el més “lleuger” possible, però de moment estic força satisfeta amb aquesta solució, i els temps de càrrega són similars als de WP-Portfolio.


Conclusió
En resum, m’agradaria que algú hagués comentat aquestes mancances en relació amb WP-Portfolio, ja que si ho hagués sabut possiblement no hauria pagat per utilitzar-lo. Dit això, crec que és bo conèixer les tecnologies existents per poder-me adaptar a les necessitats de cada client, i WP-Portfolio també té moltes coses bones. Digues, tens un portafoli a la teva web? Fas servir algun plugin per crear-lo? Quin? Explica-m’ho als comentaris.


