Disclaimer: Before beginning, please note that this is not a standard review for WP-Portfolio. Several other people have already explained and shown the features of the plugin. You can check the following resources: Ferdy Korpershoeck’s video (the best), Legit Marketing Reviews’ video, or Kasa’s written review (quite good, too). My goal here is to present another point of view, and explain some of the issues I found after installing this plugin on a multilingual website. I wish someone had talked about this in the many reviews (or lists of “best portfolio plugins”) I read and watched.
If you’re already familiar with WP-Portfolio, you can jump to my impressions.
As I run a business creating WordPress websites, it is a must that I should have a portfolio to showcase my work. It’s a way of proving what I can do and generating trust, and for the client to decide whether the kind of work I do aligns with their interests and goals.
A very brief overview of WP-Portfolio
So lately I’ve been looking for a plugin to create a portfolio. One portfolio plugin I saw recommended everywhere is WP-Portfolio. Many even call it the best portfolio plugin. What distinguishes WP-Porftolio from others is that, whenever you create a portfolio item, you can choose from 4 different types: image, video, website or single page. The image, video and website types link only a single item, that is, just one image, one video, or one website. For the website type, it embeds the link into an iFrame, so that the user never actually leaves your website.
The single page type, on the other hand, is very interesting because it just looks like a page or post on WordPress, and you can add as much information as you want. For example, if you’re a photographer, you can use it to create a gallery of images from a single session. If you create websites, you can use it to explain how the project came to be (see my portfolio as an example). In my particular case, this feature, or something similar to this, was a must.
Unfortunately, WP-Portfolio does not have a free version, and as a result, there is no way of “trying before buying”. WP-Portfolio is developed by Brainstorm Force, the company behind the very popular Astra theme. I’ve been using Astra for a while and I’m very happy with it, so I finally took the plunge and bought WP-Portfolio, together with Astra Pro, in the Essential Bundle).
WP-Portfolio Impressions
My first impression after paying for the plugin and accessing the download page was that the plugin is not updated regularly. This is not a problem by itself, as if the plugin works correctly, why change it?
After installing the plugin, however, I started finding the real issues. It does not work well with multilingual websites using Polylang. The problem? Well, the categories are not filtered correctly in the portfolio page and they all show independently of the language. There are workarounds to solve this issue, but they involve manually listing the categories that should be shown in the filters, to the solution is far from ideal.

In addition to this, it does not offer the possibility of using a Gutenberg block to include the portfolio in a page. You have to use a shortcode. Again, this is not necessarily bad, but it confirms my first impression that the plugin is not kept up-to-date. Most plugins nowadays include both options: a block and a shortcode.
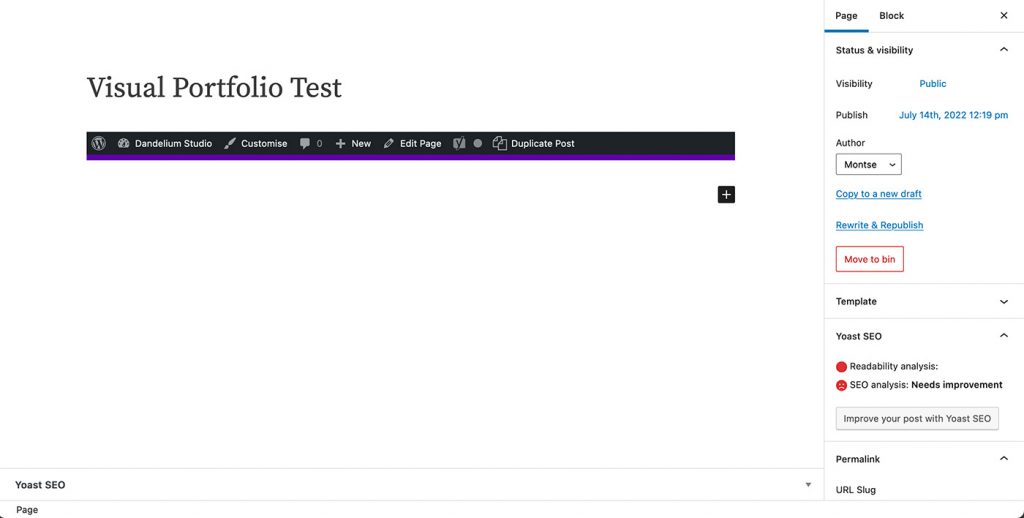
![Screenshot showing how to create the porftolio page using Gutenberg editor and WP-Portfolio. There is the shortcode [wp_porfolio] in the main body of the page.](https://dandelium.studio/wordpress/wp-content/uploads/2022/08/Screenshot-2022-07-19-at-19.34-1024x545.jpg)
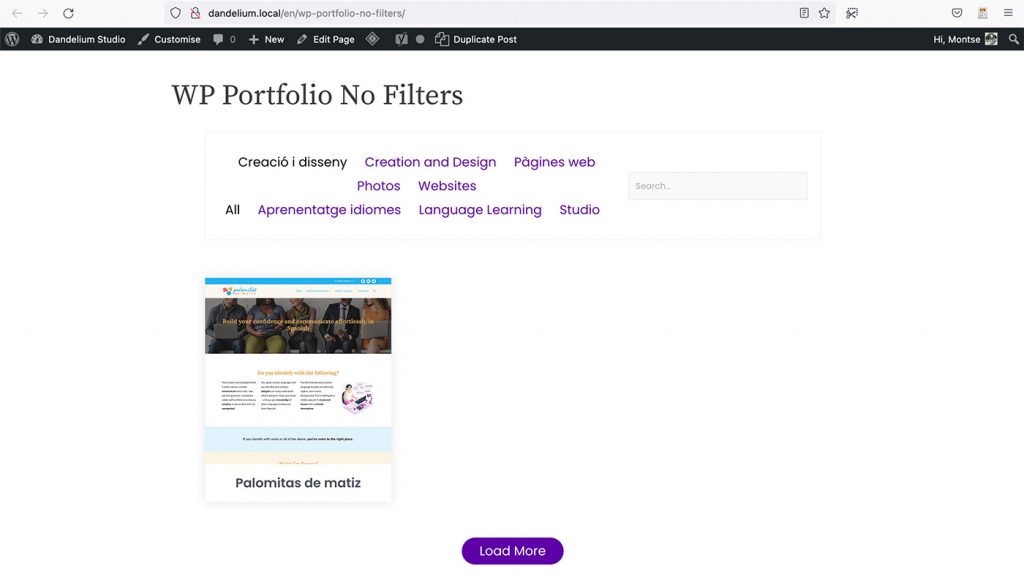
However, what made me decide not to use it on my website was the loading process of the portfolio page. Despite having only one portfolio item, a loading icon was visible when accessing the main portfolio page. I tested the overall loading times using WP-Portfolio and another option (more on that later) and they were similar, but I just couldn’t get past the fact that the loading icon was visible, and I felt that this gave the wrong impression. As a user of the website, I would be very surprised to see a loading icon to later reveal only one item – it would make me feel that the website was slow. And, for some reason, the plugin prefetches the item’s content, which is unnecessary.
Alternatives to WP-Portfolio
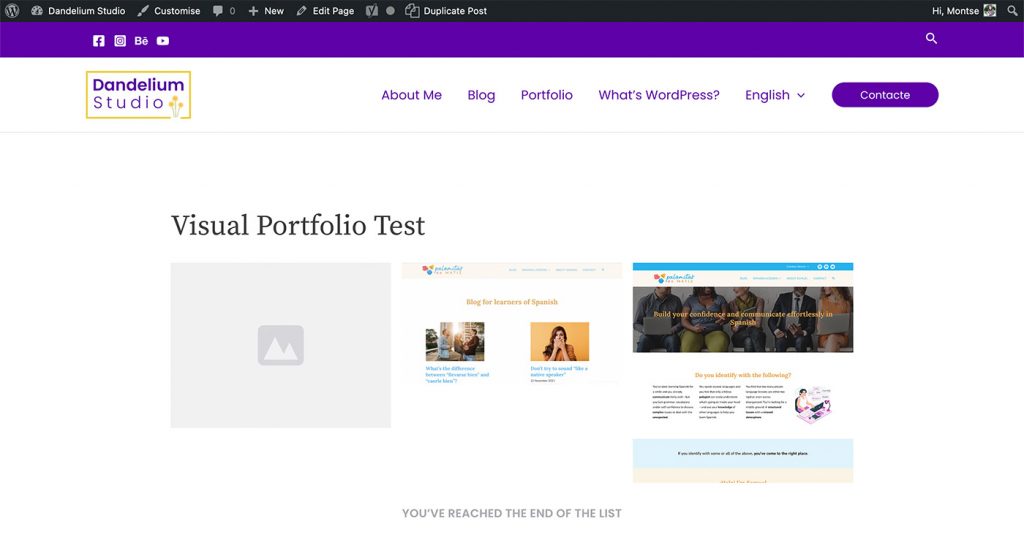
If you’re in a similar situation, you may be wondering what alternatives are out there. I can offer two: the first is Visual Portfolio, Posts & Image Gallery, by nK. The free version of this plugin has many more features than WP-Portfolio, including a Lightbox view for the images, and works well on the front-end on websites using Polylang. However, there is a bug on the back-end. Whenever you use Gutenberg blocks to insert portfolio galleries, it only shows an admin bar and does not preview the content. As a result, you need to keep previewing the page or post to get an idea of what it will look like. Note also that they do not officially support Polylang, only WPML.


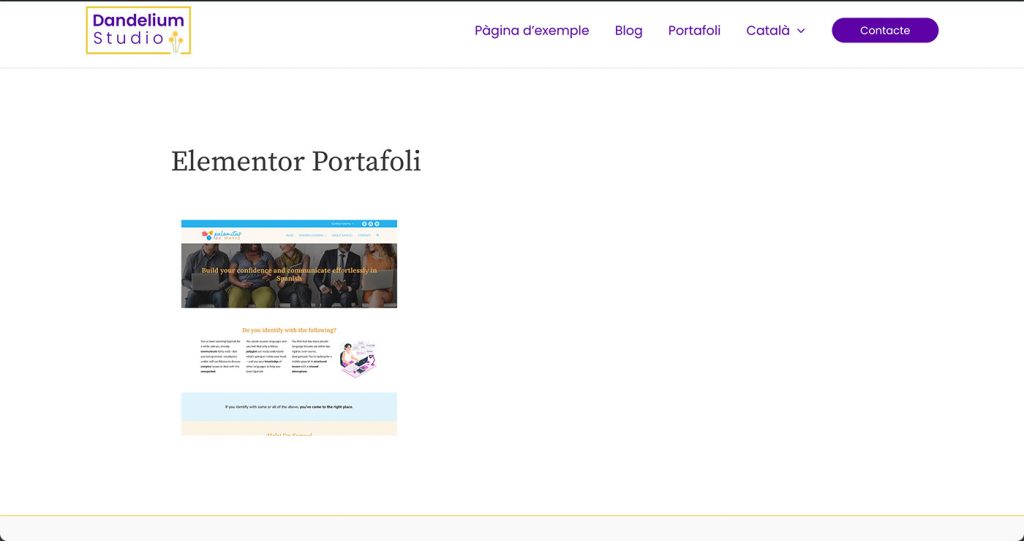
The other option is to use Powerfolio, a plugin that creates a special portfolio item and includes additional Elementor blocks to show the content. So you actually need Elementor (no need to pay for the Pro version) to showcase your portfolio in the easiest way possible. Using this combination of plugins I found no bugs: I could preview the content while editing it and everything looked good on the front-end. The portfolio item is actually a single page, so it gives me the flexibility and freedom to create each project’s page as I like, with no limits. So, in the end, I opted for this solution. I’m still on the fence about Elementor, as I like to keep my website as “light” as possible, but for the time being I’m quite happy with this solution.


Conclusion
In summary, I would have liked some of the reviewers to mention these aspects of WP-Portfolio that don’t make it as great as it seems. That being said, I think it’s good to be familiar with the existing technologies so I can adapt to the needs of each client, and WP-Portfolio does have a lot of good features. Do you have a portfolio on your website? Have you used any plugins to create it? Which? Let me know in the comments!

