I use WordPress for my clients’ websites because I love how easy it is to work with (most of the time) and for its flexibility. Despite the fact that, at its core, WordPress is a blogging software, the plugin repository is so immense that you can create almost any type of website with it.
However, overcoming the initial hurdle of getting started can be hard. Plus, installing WordPress is just the first step, afterwards you need to find the right design for it and write the copy (your website’s texts).
Despite this, the first steps in the process can be done very easily and very quickly. You first need a clean (ideally) WordPress install. Most hosting providers have WordPress one-click installers which automate most of the process. Once you have installed WordPress, you just have to login to your WordPress back-end (or administration panel) and follow the steps below. Otherwise, you can also check the video below where I go through the process.
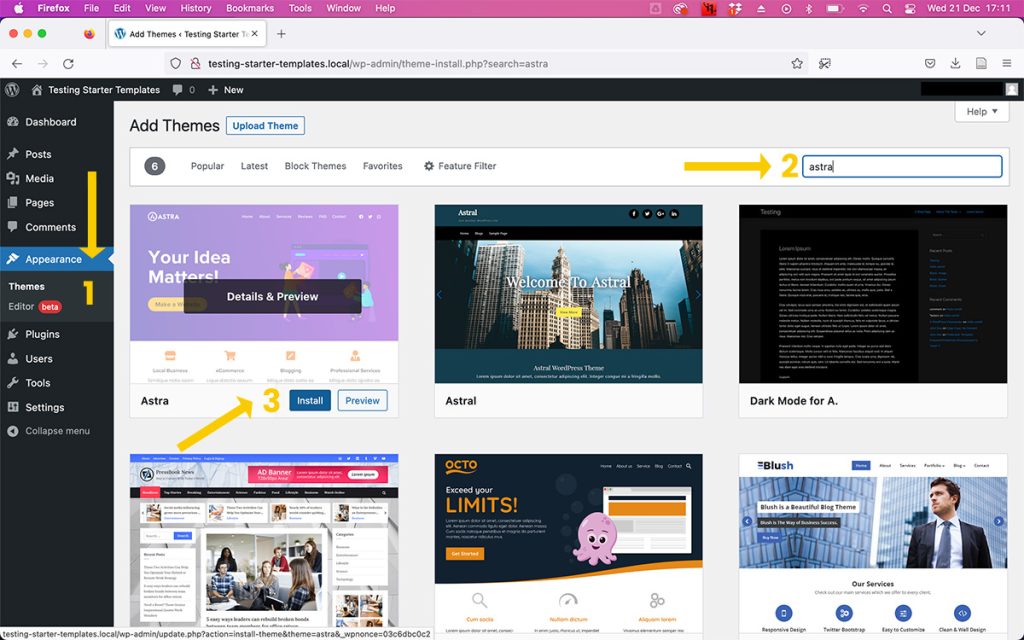
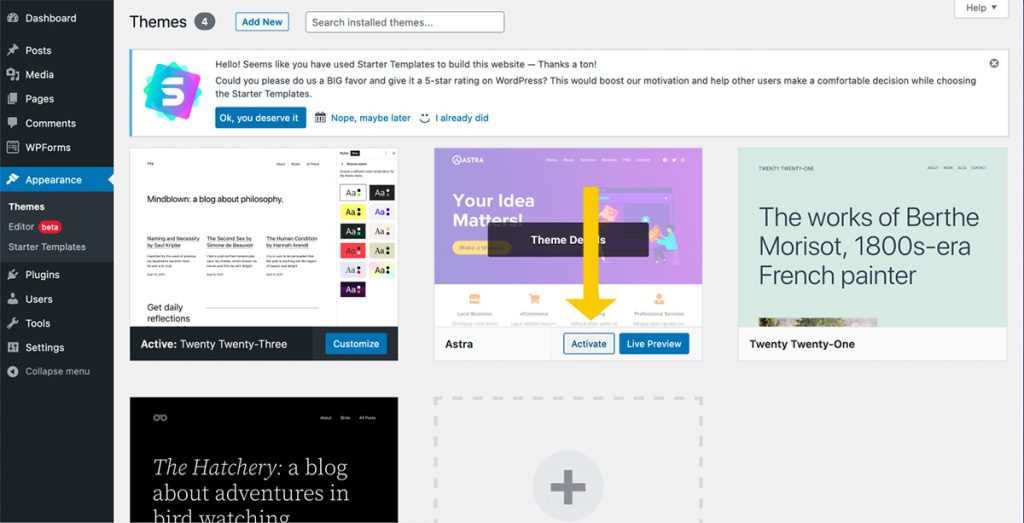
Step 1: Go to the theme directory and look for the Astra theme. Download it, install it, and activate it.
Why Astra? It’s a theme that’s very flexible, very customizable and it’s updated regularly. There are other options, but we’ll be using Astra’s templates, which only make sense if you use Astra. Let me know in the comments below if you’d be interested in a similar tutorial using another theme.



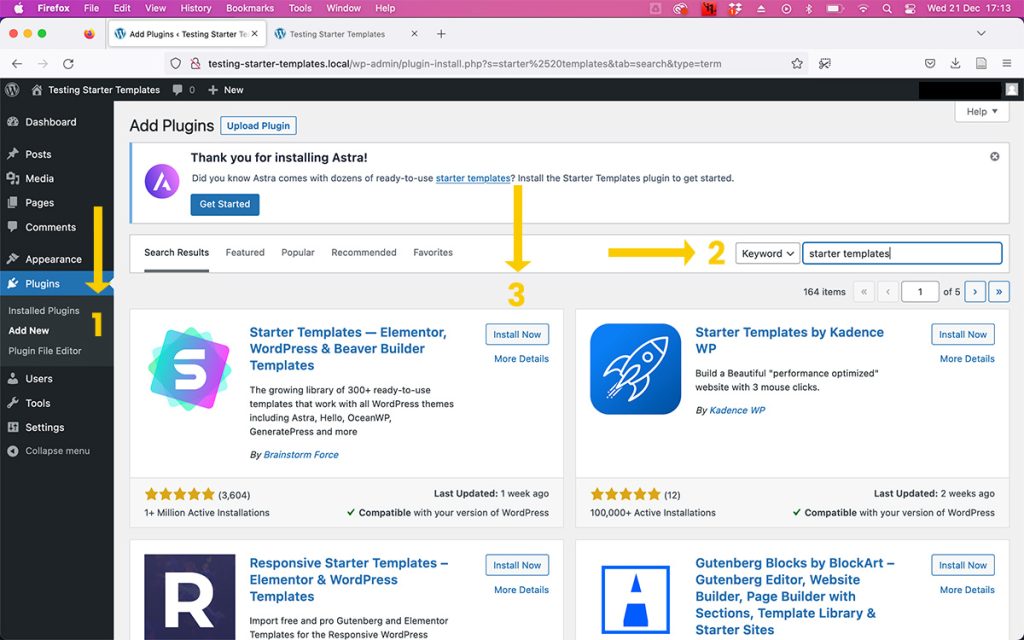
Step 2: Go to the plugins directory, and look for a plugin called Starter Templates. Like in the previous case, download it, install it, and activate it.
Starter Templates is a plugin by Brainstorm Force (the company behind Astra) that easily imports any of the available templates. If you want, you can check their template catalogue before deciding on whether Astra and Starter Templates are for you.
Bear in mind the following, though:
- Not all of the templates will really be available, as some of them are premium and require a paid plugin.
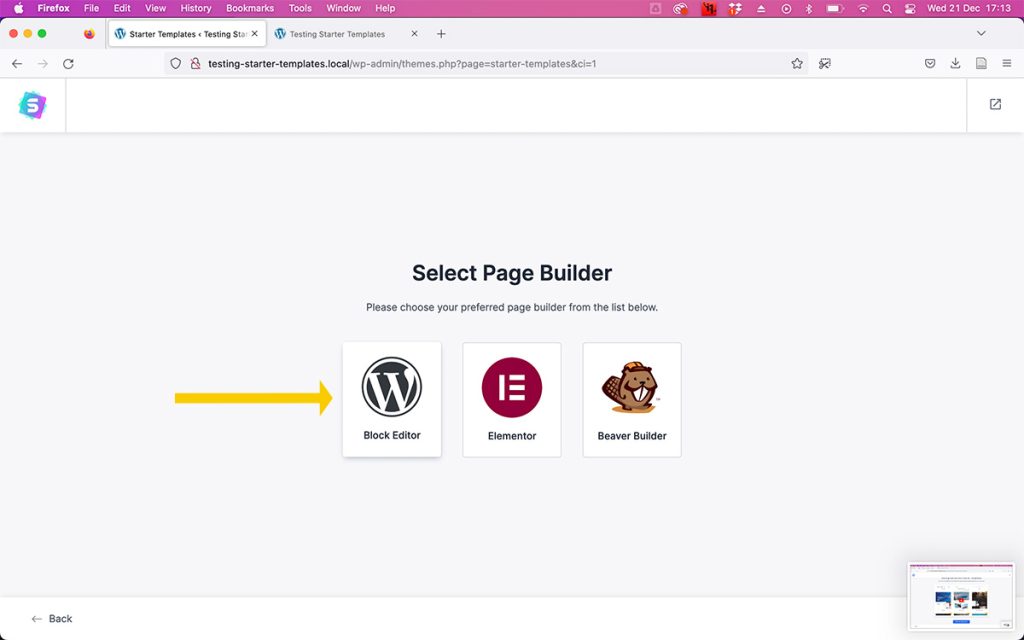
- Some of the templates are made using the Elementor or Beaver Builder page builder. My advice: try to choose a template that uses Gutenberg, WordPress’s default block editor, instead of Elementor or Beaver.

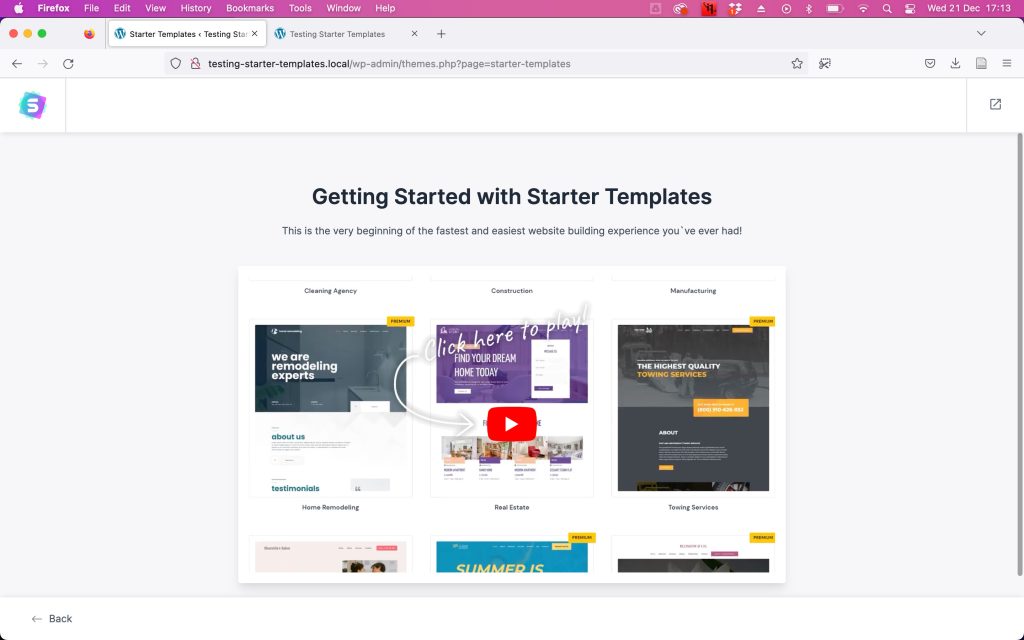
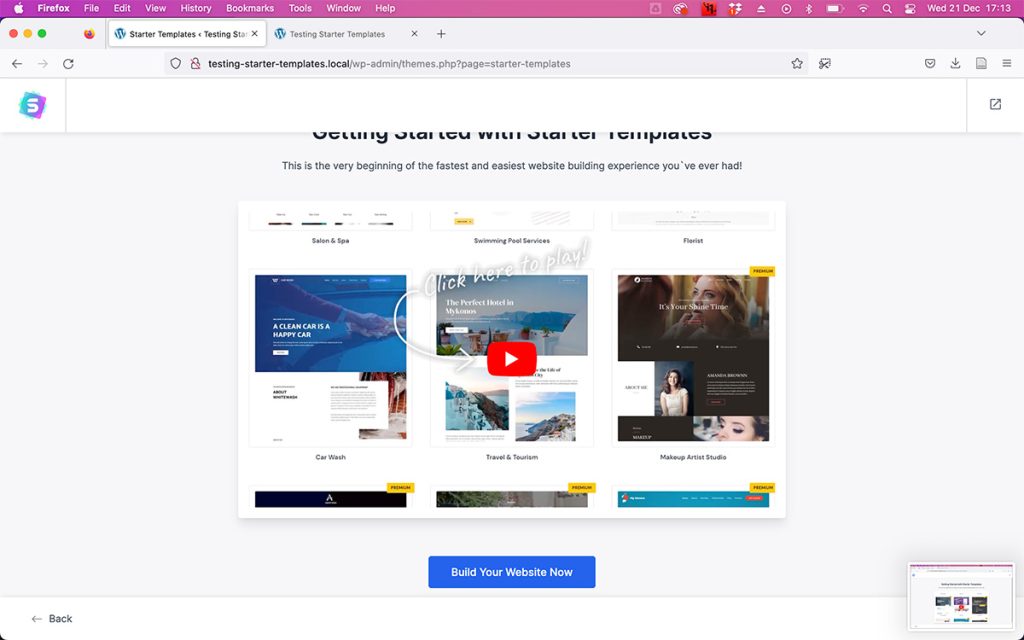
Step 3: Run Starter Templates, choose a template and import it
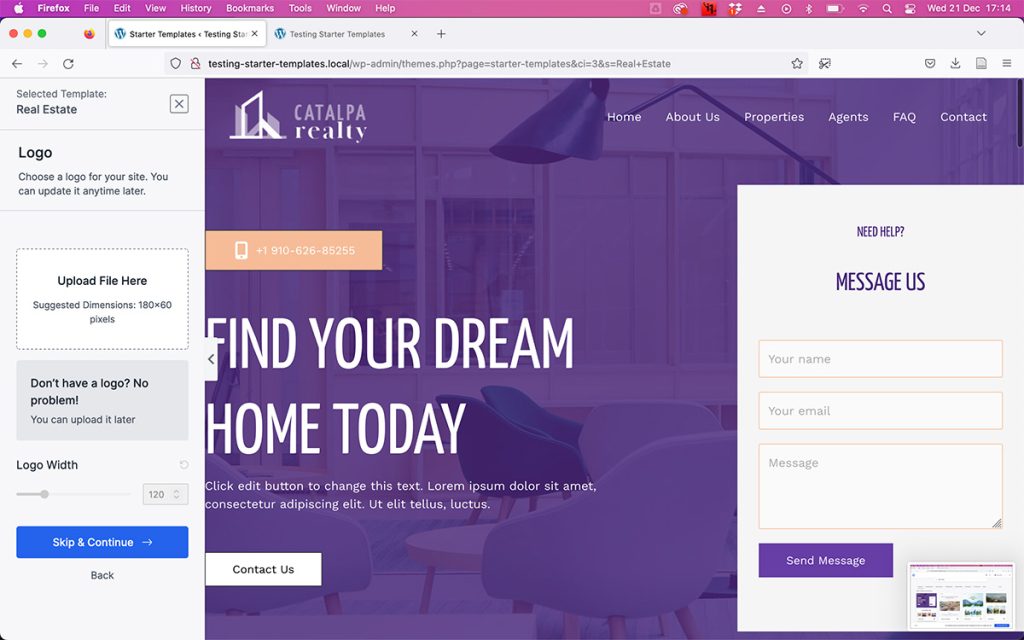
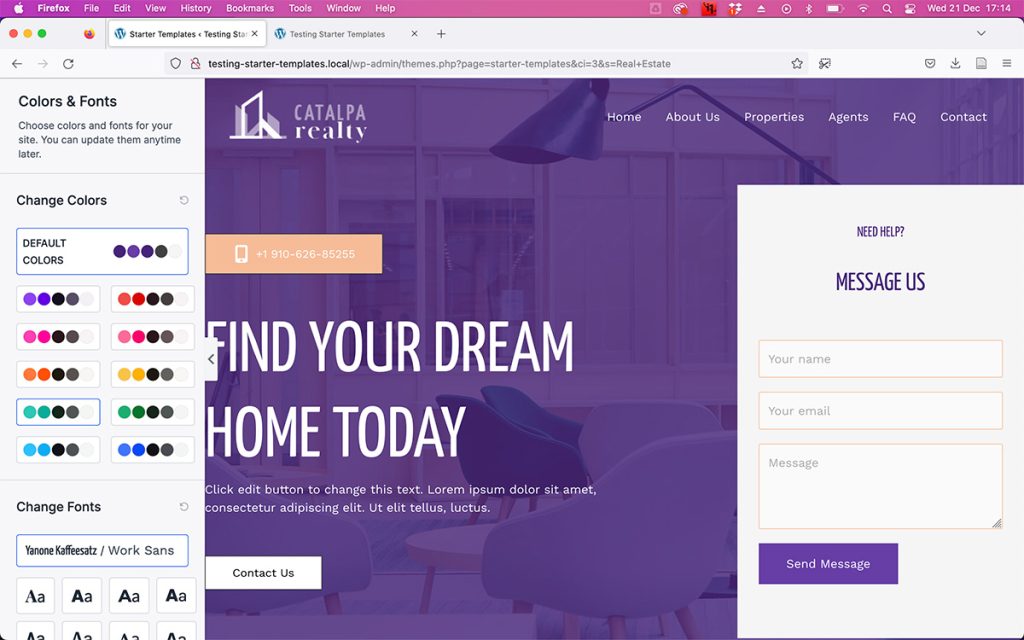
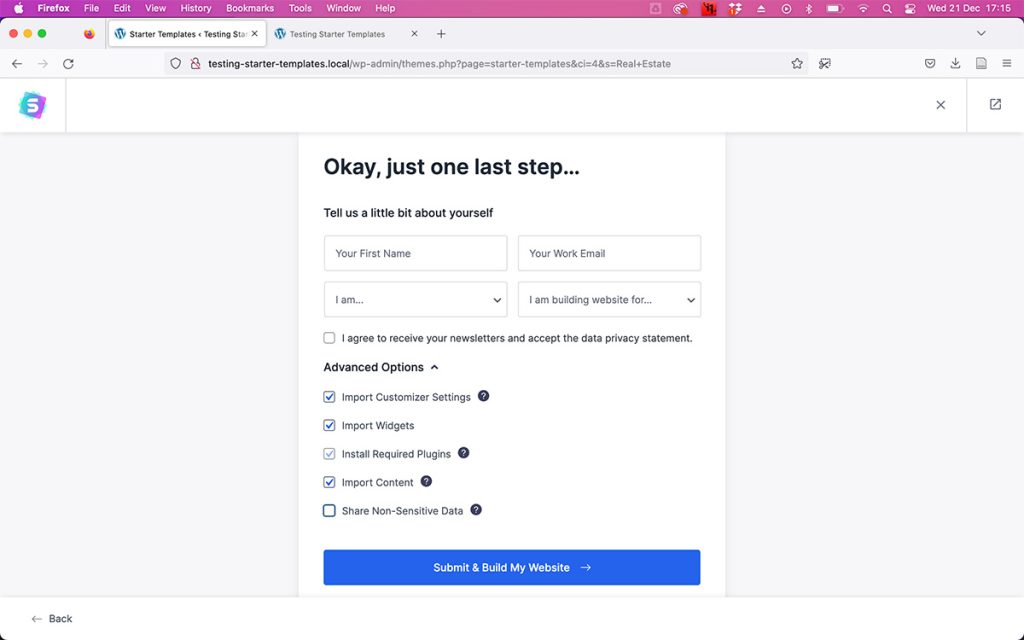
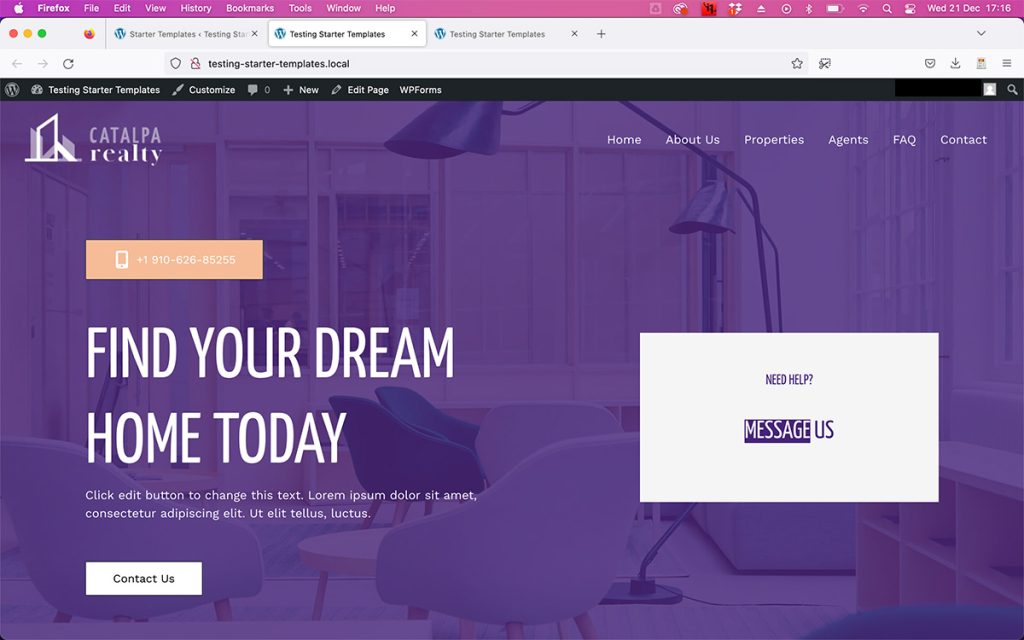
After finding a website template that you like, import it. The importing process will let you change the colour scheme and the typography (fonts). If you import it and change your mind, you’ll be able to change these manually (or re import it again), but it’s faster if you do so through this plugin.









Step 4: Edit the default template content to add your own
This is the step that’s going to take longer, as of course you’ll need to write your own content; the templates cannot write it for you. I’d also recommend changing the default images to make it more personal, but maybe this is something that can be done later on.
However, if you follow this process, you’ll be able to have your own website much faster than you would if starting from scratch, with matching colours and nice typography (fonts).
On the other hand, if you want someone else to set the website for you, or you’d like to have a design made from scratch, you can get in touch with me.

